Como proyectar campañas de e-mail marketing para móvil
Publicado el 16 de diciembre de 2014
De acuerdo con un estudio realizado por Litmus en el 2013, más del 44% de los e-mails son vistos desde dispositivos móviles. Otra investigación, encabezada por KISSmetrics, dice que el 89% de los usuarios abren sus bandejas de entrada desde el móvil y, por no poder visualizar el mensaje correctamente, optan por eliminarlo. Los datos nos llevan a reflexionar sobre lo siguiente: con tantos adeptos al acceso remoto es necesario pensar en una alternativa para mantenerlos en la base, además de facilitar la apertura de los e-mails desde donde esten.
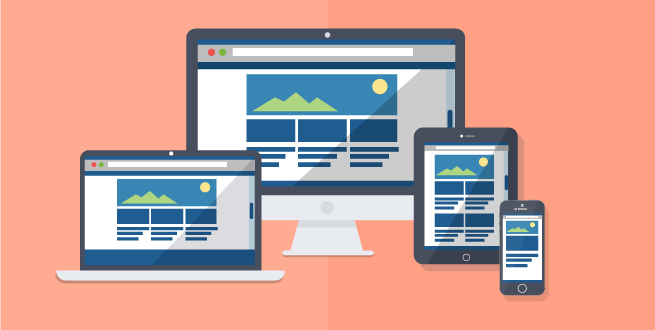
Hoy en día puedes leer un e-mail desde el smarphone, la tablet o el ordenador. Para esto, puedes usar Gmail, Outlook, Yahoo o cualquier otro proveedor de tu preferencia. Cada medio recibirá la misma campaña de e-mail marketing de diferentes formas. Para que ninguno de ellos presente problemas, ni visualice el mensaje incorrectamente, puedes contar con dos recursos: el Diseño Responsive o el Diseño Escalable. La idea de este post, sin embargo, no es entrar en detalles sobre el diseño en sí, dejaremos esta discusión para una próxima oportunidad. Nuestro objetivo es mostrar las posibilidades que pueden ser desarrolladas por los diseñadores, por nosotros o por cualquiera que quiera experimentar por cuenta propia.

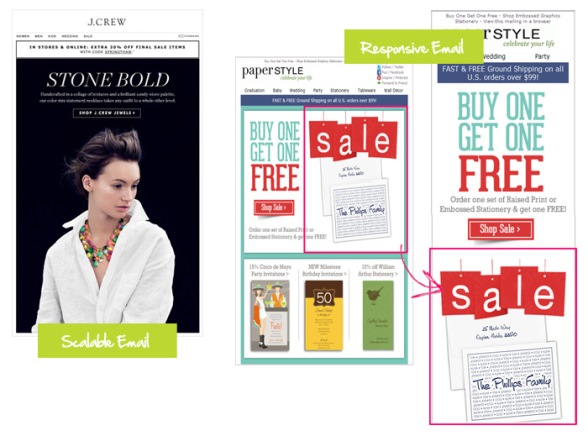
Entonces hagamos las debidas presentaciones, comenzando por el diseño escalable. EL concepto Scalable Design consiste en simplificar al máximo el layout del e-mail a través de un único texto grande y diferenciado, acompañado por un call to action en las mismas proporciones. Normalmente, todo el conjunto está en una única columna, que no debe sobrepasar los 500px de largo. De esta manera, la lectura no se verá perjudicada, independientemente del dispositivo o proveedor de correo, y la campaña podrá ser visualizada correctamente.
El concepto de Responsive Design, a su vez, se aplica cuando el código del e-mail es modificado con el objetivo de adaptar el tamaño de los textos y las imágenes de acuerdo con la resolución de la pantalla en la que acceda, teniendo en cuenta desde ordenadores de mesa hasta notebooks, tablets y smartphones. Esto significa que, con una alteración, el contenido puede ser visto en una única columna en la pantalla si es muy pequeña o estar adaptada a medida de la pantalla según el tamaño de la misma.
Si tuviese que elegir entre los dos, a primera vista, el diseño responsive es la mejor opción (o al menos parece ser la mejor) para preparar las campañas de e-mail marketing para que se adapten también a los dispositivos móviles. Como contraparte, el recurso demanda bastante trabajo de desarrollo de código en el e-mail, que difícilmente puede ser llevado adelante por alguien sin conocimiento en el área.
Luego presentaremos algunos consejos que pueden ayudarlo a definir el mejor camino:
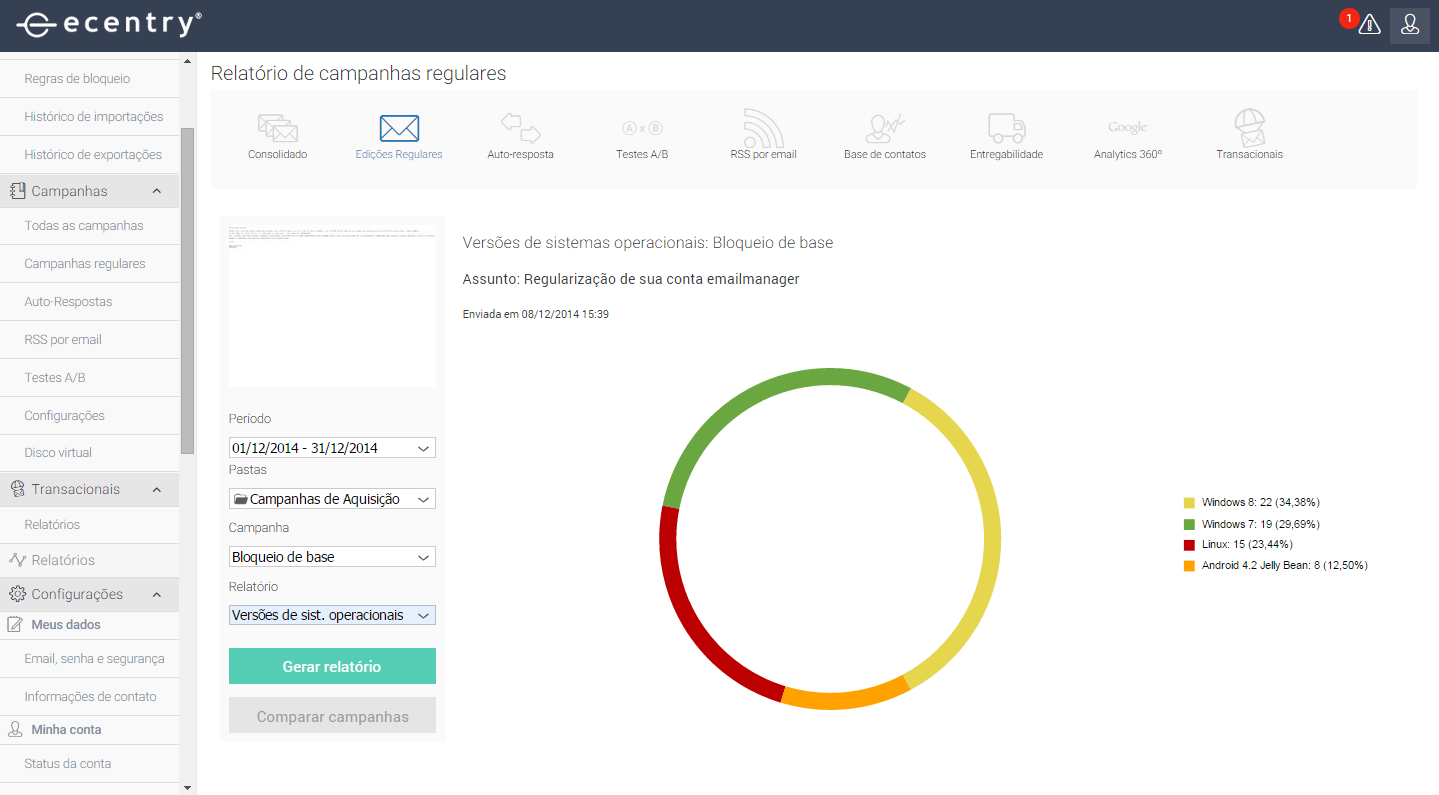
1) Analiza los reportes de "User Agent"

Haz un análisis del balance del "User Agent" para descubrir si hay muchas interacciones a través de dispositivos móviles. Dependiendo del resultado que encuentres, tal vez veas que tus contactos no precisan un diseño escalable, por lo menos no con urgencia.
2) ¿Su sitio es "mobile friendly"?
De nada sirve tener un sitio con diseño súper optimizado si en un móvil o tablet no se puede ver correctamente.
3) ¿Tienes tiempo y recursos?
Esto muchas veces puede definir el camino a seguir. Un diseño responsive puede ser bonito y funcional, pero puede requerir tiempo y conocimiento. En cuanto al diseño escalable, puede no ser tan eficiente, pero es más fácil de aplicar.¿Qué piensas? ¿crees que a tus contactos les gustará?
*
Si quieres ampliar el debate sobre estos temas, estamos presentes en las redes sociales. Entra y dinos qué te ha parecido el contenido!
Facebook, Twitter, Linked In, Google+