Como projetar campanhas de e-mail marketing para o mobile
Publicado em 12 de dezembro de 2014
De acordo com um estudo realizado pela Litmus em 2013, mais de 44% dos e-mails são acessados em dispositivos móveis. Outra pesquisa, encabeçada pela KISSmetrics, aponta que 89% dos usuários abrem suas caixas de entrada no mobile e, por não conseguirem visualizar a mensagem corretamente, optam por deletá-la. Os dados nos levam a refletir o seguinte: com tantos adeptos ao acesso remoto é preciso pensar em uma alternativa para mantê-los na base, além de facilitar a abertura dos e-mails de onde quer que estejam.
Hoje você pode ler um e-mail do seu celular, do tablet ou do computador. Para isso, você pode usar o Gmail, o Outlook, o Yahoo ou qualquer outro provedor de sua preferência. Cada meio receberá a mesma campanha de e-mail marketing de diferentes formas. Para que nenhum deles enfrente problemas, nem visualize a mensagem corretamente, você pode contar com dois recursos: o Design Responsivo e o Design Escalável. A ideia deste post, porém, não é entrar em detalhes sobre o design em si, deixaremos esta discussão para uma oportunidade mais à frente. Nosso objetivo é mostrar as possibilidades que podem ser desenvolvidas pelos designers, por nós ou por qualquer um que queira experimentar por conta própria.

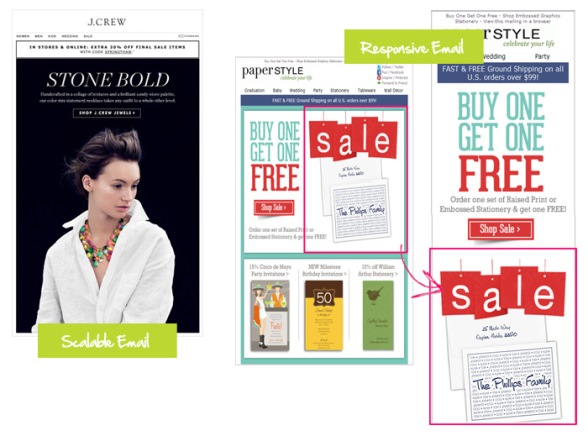
Então vamos às devidas apresentações, começando pelo design escalável. O conceito de Scalable Design consiste em simplificar ao máximo o layout do e-mail através de um único texto grande e diferenciado, acompanhado por um call to action nas mesmas proporções. Normalmente, todo o conjunto é projetado em uma única coluna, que não deve ultrapassar 500px de largura. Dessa forma, a leitura não é prejudicada, independente do dispositivo de acesso ou do provedor, e a campanha pode ser visualizada corretamente.
O conceito de Responsive Design, por sua vez, é aplicado quando o código do e-mail é modificado com o intuito de adaptar o tamanho dos textos e das imagens de acordo com a resolução da tela em que ele for acessado, atendendo desde computadores de mesa a notebooks, tablets e smartphones. Isso significa que, com a alteração, o conteúdo pode ser visto em uma coluna única se a tela for muito pequena ou ter sua forma adaptada à medida que a tela for aumentando.
Se tivesse que escolher um dos dois, à primeira vista, o design responsivo é a melhor opção (ou ao menos parece ser a melhor) para o preparo de campanhas de e-mail marketing que atendam também os dispositivos móveis. Em contrapartida, o recurso demanda bastante trabalho no desenvolvimento do código do e-mail, que dificilmente pode ser levado adiante por alguém sem conhecimento na área.
A seguir, apresentaremos algumas dicas que podem ajudá-lo a definir o melhor caminho:
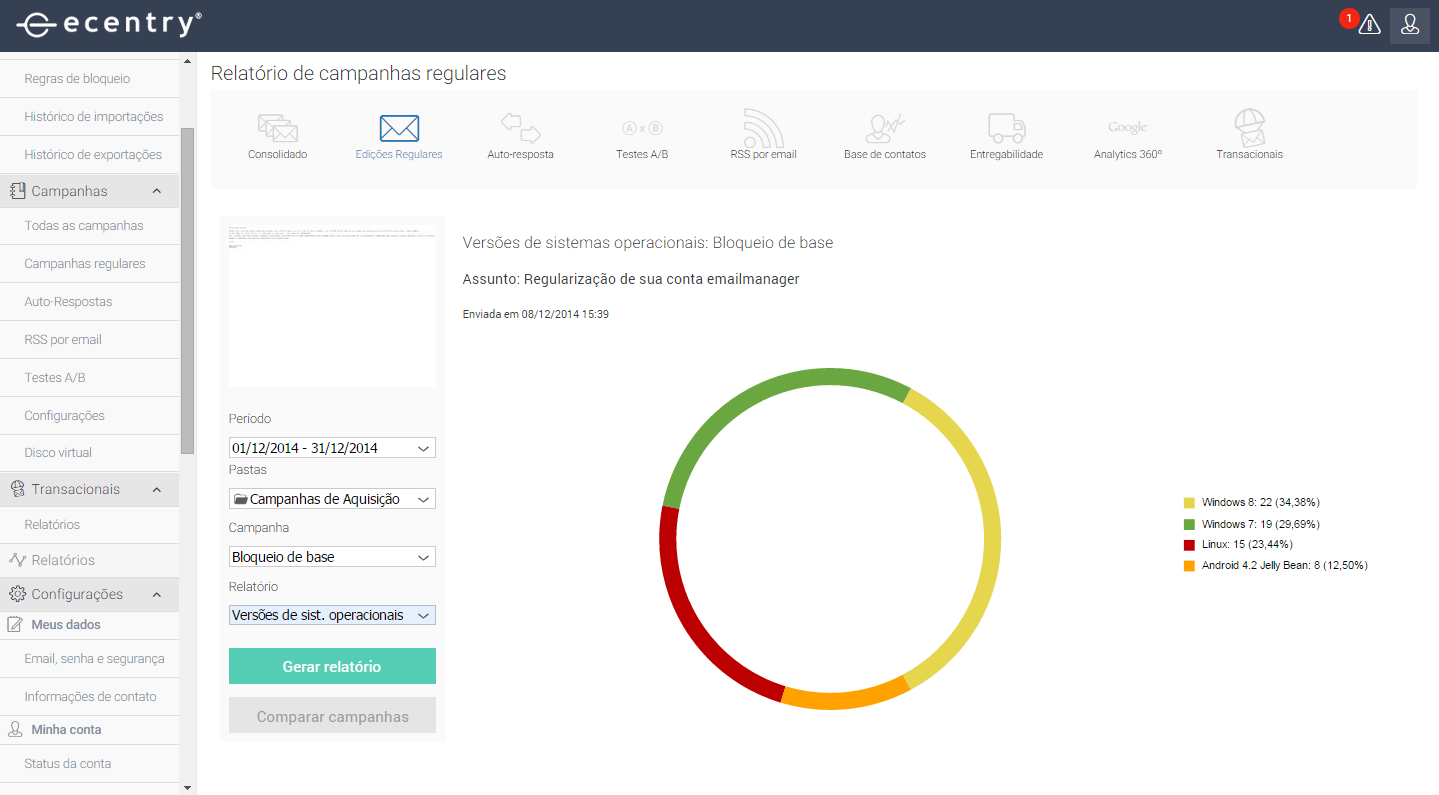
1) Analise os relatórios de “User Agent”

Faça uma análise dos balanços de “User Agent” para descobrir se há muitas interações através de dispositivos móveis. Dependendo do resultado que encontrar talvez sua lista não precise de um design escalável, pelo menos não com tanta urgência.
2) Seu site é “mobile friendly”?
De nada adianta ter um site com o design super otimizado se for inutilizado em um celular ou em qualquer outro dispositivo móvel.
3) Você tem tempo e recursos?
Isso muitas vezes pode definir o caminho que você deve seguir. um design responsivo pode ser bonito e funcional, mas requer tempo e conhecimento. Enquanto um design escalável pode não ser tão eficiente, porém, mais fácil de aplicar.
O que você acha? Do que seus contatos irão gostar?
Gostou do conteúdo? Compartilhe!
Estamos nas redes sociais, então vai lá e nos conte o que achou das dicas que postamos para você!
Facebook, Twitter, LinkedIn, Google+
Tem alguma sugestão de tema para o Blog? Envie para nós!